为了在Sharepoint环境下实现对Javascript的调试,我们需要考虑如下的设置:
1、首先就是在IE浏览器中的设置,你需要查看你的IE是否Enable了script debugging。 具体操作是在Internet Explorer中,找到 "Tools"-->"Internet Options"找到 "Advanced" 页,并在此页下找到以下两项: Disable Script Debugging (Internet Explorer) Disable Script Debugging (Other) 保证这两项不被选中。
2、针对Sharepoint中的ECMAScript object model,你会在网上找到有关文章需要你分别设置Webapplication的Web.config以及Machine.config
修改它们的目的是为了可以加载入 debug版本的js文件以支持调试。 你可以通过 来了解相关内容。
2.1修改Web.config,在此描述网上有关文章如何设置的,但对我的环境却没有作此设置,原因在后面说明
此Web.config文件在目录%inetpub%\wwwroot\wss\VirtualDirectories\[YourWebsitePort]找到此文件内的system.web节,在里面添加如下代码
< deployment retail ="false" />
修改后的Web.config效果如下图:

如果作了此设置,当你运行你的Sharepoint应用时,会出现如下报错:
It is an error to use a section registered as allowDefinition='MachineOnly' beyond machine.config
错误如下图:

有文说此选项应该只在machine.config中提供,目的是为了防止用户修改这个选项。所以,针对我的环境,我就没有设置此个Web.config了。
如果要加载Debug版的javascript,你还需要在<compilation batch="false" debug="true">里的debug设为true即可。 2.2修改Machine.config 此文件在目录C:\Windows\Microsoft.NET\Framework\v2.0.50727\CONFIG\下 找到此文件的如下代码 < section name ="deployment" type ="System.Web.Configuration.DeploymentSection, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" allowDefinition ="MachineOnly" />
把allowDefinition="MachineOnly"删除,改成
< section name ="deployment" type ="System.Web.Configuration.DeploymentSection, System.Web, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b03f5f7f11d50a3a" />
修改后的文件如下图:

3、现在你可以在你的Javascript代码任何地方加入debugger并设置断点来激活你的debugger了。
当你的断点被Hit到时,你的Sharepoint网站会弹出一个窗口,要你启动相应的Debugger,如下图:

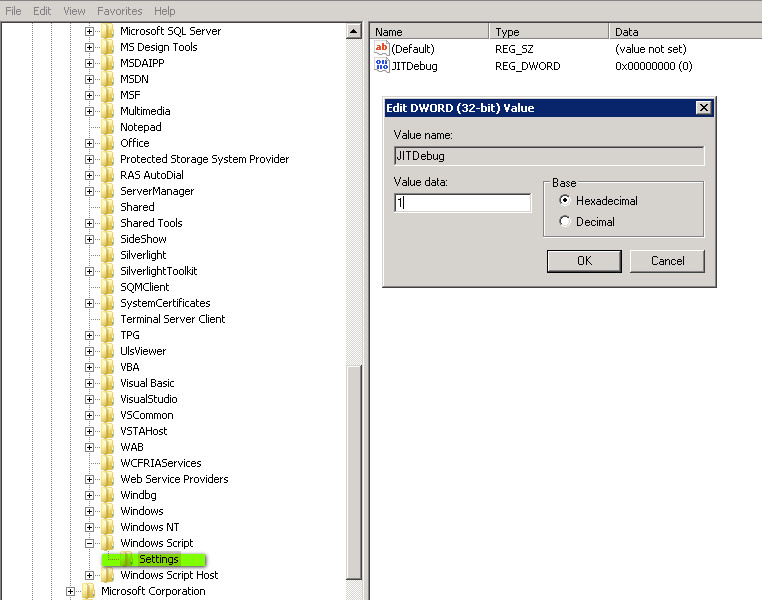
如果你不能如愿以偿地附加到Debugger上,你可以查看你的注册表设置,找到如下键:
HKEY_CURRENT_USER\Software\Microsoft\Windows Script\Settings 把JITDebug的(如果没有就加上它)值设置为1.
4、当然,我们还可以启动IE里的Developer Tools来Debug我们的Javascript/ECMAScript。
具体操作方法可以参考此文